How to develop user interface design with children

Last term I was teaching my class to use some of the drawing features of Scratch so they could design, build and test their own drawing application. This was a really interesting unit to work on, as it was one of the first that didn't have a game as an outcome, but an application. We chose to have a clear audience for our work, building our programs with year 3 children in mind.
Having taught the key skills of using pens and integrating buttons in Scratch, we moved away from the computer suite and turned our attention to usability; the measure of how easy an application is to use. We spent a long time considering the needs of our end user, a year 3 pupil. Through mindmapping, we drew out that our programs should be:
- colourful
- bold
- fun to use
- simple
- intuitive
Before we could start coding, I set the children off designing their user interfaces with these key requirements in mind. They had to complete two or three designs, revising and refining their ideas each time. By stepping back from the computer and working on paper, usability and user interface design were able to take the lead, rather than the code. As a result, the children really considered the needs of their user and were more focused when we did return to the computer suite, for they had a clearer idea of what sprites were needed and how each should be coded.
It was excellent to see how the children embraced this task, clearly justifying their decisions through short written annotations. Here are some examples of their work:
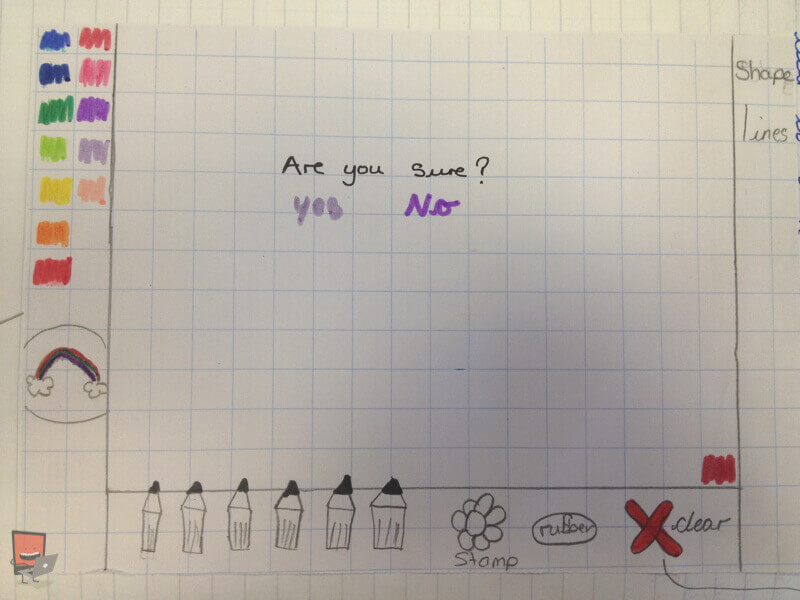
 This child has recognised the importance of clarifying actions with a user.
This child has recognised the importance of clarifying actions with a user.
They were able to code this through the use of the 'Ask' block in Scratch, along with an 'IF' statement.

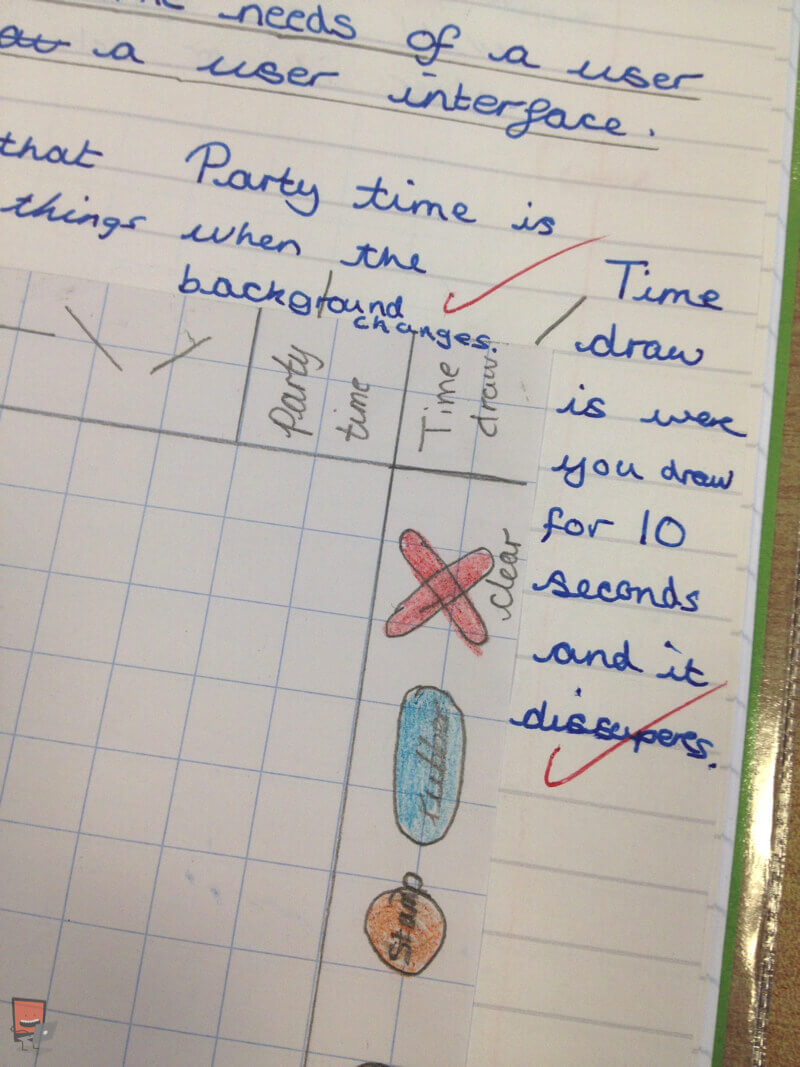
This child decided to include 'Party Time' and 'Time Draw' as two fun drawing games.
There were able to code 'Time Draw' through the use of a wait block within a repeat loop, clearing the screen every 10 seconds.

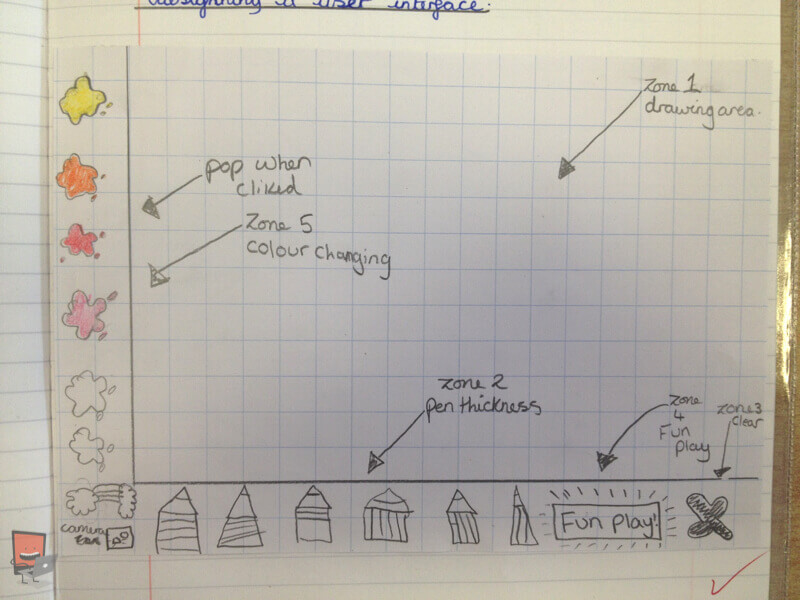
This child has added sounds to their colour changing buttons.
They understand how this makes the program more fun to use, but also how it aided usability, feeding back to the user that a button had been clicked.

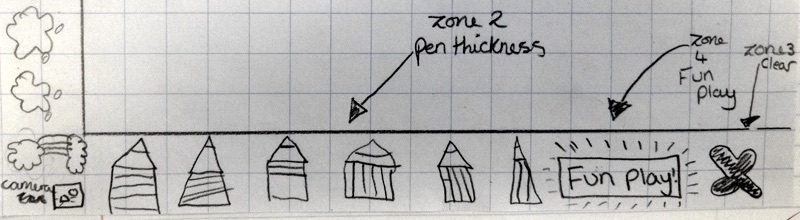
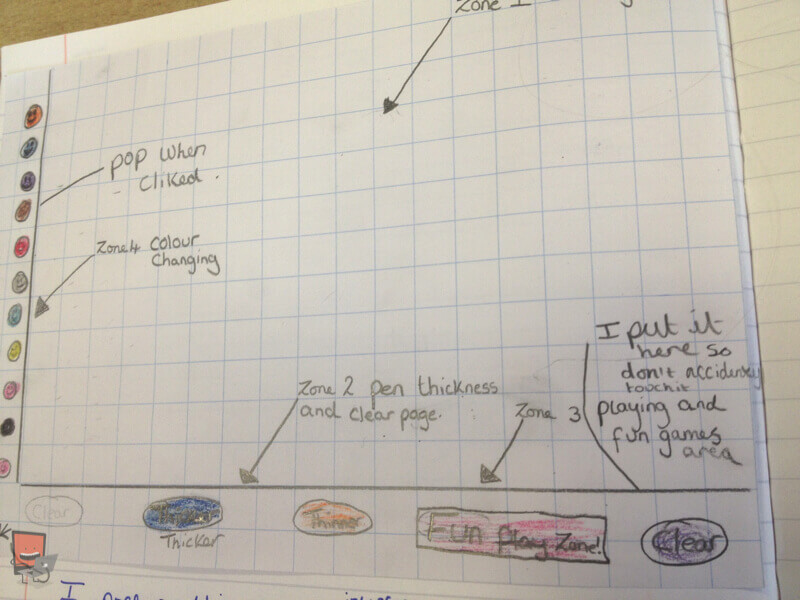
This child really thought hard about where they would place their buttons.
They deliberately chose to place their 'clear' button in the corner where it was less likely to be clicked accidentially.

Comments